

How to embed Google Form in your website?
The Google Form widget allows for the integration of Google Forms directly into websites. This facilitates easy data collection and user interaction without the need to leave the site.
Contents
Why add Google Form to your website?
Enhance user engagement: Integrating a Google Form into your website can significantly enhance user interaction and simplify data gathering. By offering a form directly on your site, you provide a smooth experience for visitors. They can engage and submit details without having to leave your page. This not only ensures a consistent browsing experience, but it also promotes higher response rates due to the ease of accessing and filling out the form on your familiar website.
Customization: Using a Google Form gives you design versatility and customization. You can adjust the form’s look to align with your website’s style and branding, creating a unified appearance. This extends to the form fields, letting you select from multiple question types and adapt them to collect specific, relevant data.
Analytics and insights: From a functionality viewpoint, Google Forms simplifies data handling. Responses are automatically gathered and arranged within Google Sheets or can be incorporated with other Google Workspace apps, enabling instant access and analysis. This efficient process boosts productivity in capturing and using data for a range of purposes, including registrations, surveys, and feedback collection.
In summary, adding a Google Form to your website not only boosts user engagement and experience, but also optimizes data collection and handling. It’s a beneficial tool for businesses, organizations, educators, and individuals seeking effective online interaction and feedback methods.
Best features of No-Code Form for websites:
Incorporating Google Forms into your website can offer numerous benefits that you wouldn’t want to miss. Here’s an overview:
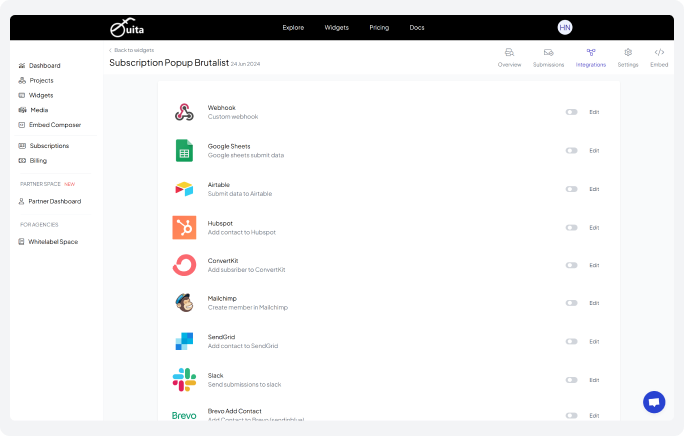
Simple No-Code Google Form integration: Google Forms seamlessly integrate with other Google services such as Google Sheets, Gmail and other applications. Responses can be automatically stored in a Google Sheets spreadsheet, making it easy to manage and analyze data. This integration also allows for real-time collaboration and sharing within your team.
Take a look at Fouita’s integrations.

If you require additional information on integrating your widget with a specific integration, please refer to the Integrations documentaion.
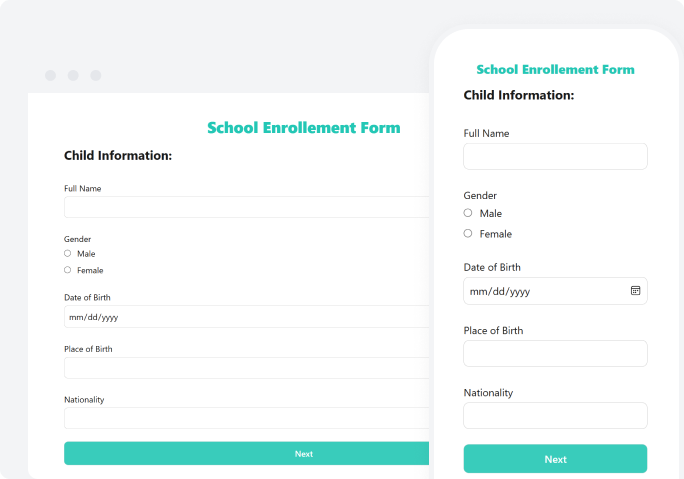
Responsiveness: Google Forms are accessible across various devices, including desktops, tablets, and smartphones. They are optimized for mobile responsiveness, ensuring that users can easily fill out forms regardless of the device they are using. This accessibility enhances user experience.

Versatility and flexibility: Google Forms support a wide range of question types (multiple-choice, short answer, paragraph text, etc.) and allow for conditional logic, making them versatile for different purposes. Whether you’re conducting customer surveys, event responses, employee feedback forms, or collecting orders, Google Forms can be customized and adapted to suit your specific needs.
Spam protection: Fouita’s built-in reCAPTCHA keeps your forms safe from spam and bots, helping to maintain the quality of your data. This feature makes sure that the responses you receive are authentic.
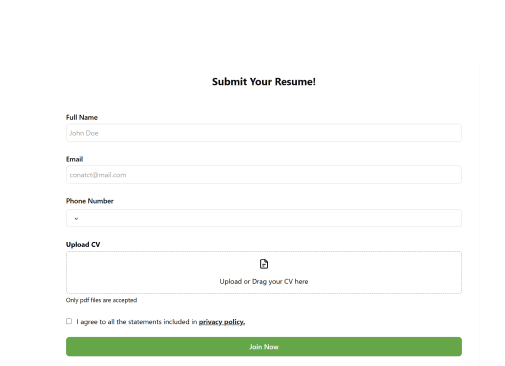
Enhanced field features: Fouita’s Google Form Builder provides a wide variety of field types, ranging from simple text inputs to file uploads, enabling you to collect precisely the information you require. This flexibility makes it well-suited for various uses, from simple contact forms to comprehensive surveys.
Customizable themes: The Fouita Google Form Builder, with its array of customizable themes, ensures a smooth integration of your forms with your website’s design. This feature guarantees that your forms don’t just perform efficiently, but also match perfectly with your site’s look and feel.
Here’s your guide to edit your widget.
Ease of use: Google Forms are straightforward to create and manage, with no need for technical expertise. The form builder’s design is intuitive, letting you add questions, change settings, and get the form up on your website in no time.
How to embed Google Form in websites?
How to embed a Google Form into your WordPress website?
- 1. Find your current theme and edit it, then navigate to Pages and select the plugin’s page.
- 2. Go to your WordPress admin area, head over to Appearance, and click on Themes.
- 3. Inside the editor, decide where the plugin should go and hit Add Block.
- 4. Opt for Custom HTML, insert the Fouita Google Form plugin code, and save your changes.
How to embed a Google Form into your Shopify website?
To integrate the plugin into a specific page (Online Store 2.0), you should:
- 1. Sign in to your Shopify admin panel and go to Sales Channels → Online Store.
- 2. Hit the Customize button to access the visual editor.
- If you want to select a different page, you can use the dropdown list at the top.
- 3. Click on Add Section and pick Custom Liquid.
- 4. Copy and paste the Fouita Google Form plugin installation code into the 5. Custom Liquid field. You can adjust the color scheme and paddings if you want. Don’t forget to save your changes.
For integrating the plugin into a specific page (Vintage Themes), follow these steps:
- 1. Go to your Shopify backend, navigate to Online Store → Themes and click Customize.
- 2. Use the dropdown list at the top to select a different page, if needed.
- 3. Tap on Add Section and choose Custom Content.
- 4. Get rid of any unnecessary sections, click Add Block, and select Custom HTML.
- 5. Place the Fouita Google Form plugin code into the HTML field, set the container width to 100%, and save your changes.
How to embed a Google Form into your Webflow website?
- 1.Access your Webflow account and choose the respective website for integrating the Fouita Google Form plugin.
- 2. Select the Plus symbol, then effortlessly drag-and-drop the Embed element from the menu on the left to your preferred location.
- 3. Insert the Fouita Google Form plugin installation code into the HTML. 4.Embed Code Editor window, then click on Save & Close.
- 5. Adjust necessary settings in the right-hand menu, select Publish, and then press Publish to Selected Domains.
How to embed a Google Form into your Squarespace website?
- 1. Sign in to your Squarespace account and choose the website where you’d like to add the Fouita Google Form plugin.
- 2. Navigate to the Website section, select the page where you want to add the plugin, and click ‘Edit’.
- 3. Pick the location where you’d like the plugin to appear, click ‘Add Section’, and then select a blank section.
- 4. Click ‘Add Block’ and choose ‘Code’ from the list of available options.
- 5. Once you’re in the Code block, paste the Fouita Google Form plugin installation code and click confirm.
- 6. You can adjust the size of the plugin by dragging its borders. Continue until all content is clearly visible without the need for scroll bars.
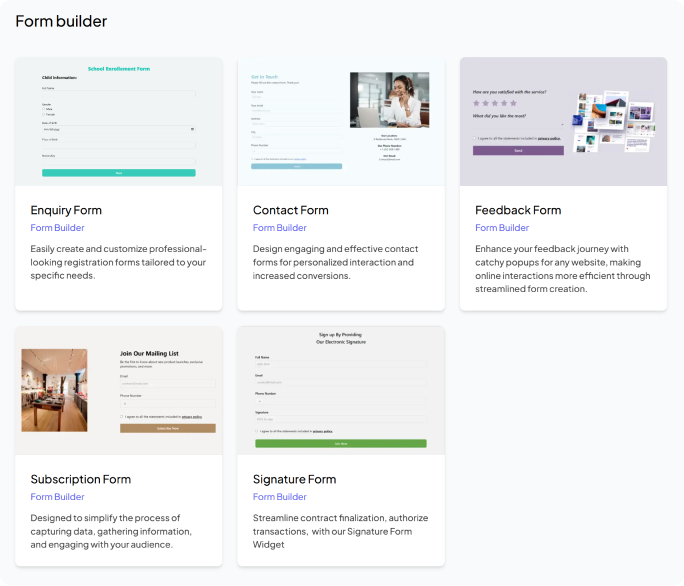
Discover Fouita’s Form Builder widgets:
Visit Fouita’s Form Builder widgets to choose a template that meets your needs.





0 Comments